前提
这两天有新项目需要用到站外登录WP,操作WP网站的数据,之前在一些小项目中,通过Rest API操作网站数据,我都是通过Basic认证的。Basic认证有一个安全方面的缺点,就是每次发送请求,都需要把用户名和密码base64编码到请求的header里。这样就得在站外存储WP网站的用户名密码,如果在站外没有做好安全,不小心泄露这个登录信息,就会造成安全问题。为了规避这种漏洞,我的方式是在WP站内建一个秘密用户,只分配用得到的权限,用户在站外请求我的Rest API,如果要写数据,我用一个中转的节点,加上这个秘密用户的用户名密码组成的header去请求数据。当然,这当中还要加上识别用户的业务逻辑,比如用手机号码做用户字段,这就不另外展开了…
所以我重新考虑OAuth认证方式,谷歌了不少资料,网上大家比较公认的是这一篇:https://code.tutsplus.com/tutorials/wp-rest-api-setting-up-and-using-oauth-10a-authentication–cms-24797
如果你也研究过OAuth和Rest API,你应该也看过这篇文章或者它的翻译版本。
一开始我觉得跟着上面那篇tutsplus上的教程跑一遍就好了,也没必要特意写这篇文章去总结。然而实际操作过程还是踩坑了,所以需要自己记录一下,复盘一下跑通OAuth1.0的过程。本文无代码,都是测试截图。
开始
1. 安装OAuth1.0插件,这是WP团队官方的插件,放心装,地址: https://github.com/WP-API/OAuth1
2. 到WP后台新建一个应用:

复制Client Key和Client Secret
3. 打开Postman,新建一个请求,地址栏填https://www.mysite.com/oauth1/request (此处隐去域名,请只留意路径,后文也是如此)
Type选OAuth1.0,把第二步的两个值复制到对应位置:“Consumer Key”和“Consumer Secret”,勾选“Add params to header”,签名方式选“HMAC-SHA1”,其他不填,自己会生成

发送请求后,获得一串令牌见截图:oauth_token=vvpD756CGDFR14mSSdVhKBa3&oauth_token_secret=4Da4LssxtKi216n75kLOOTftwgXeNKXA7dOdft8aek2yVywh&oauth_callback_confirmed=true
4. 打开浏览器,访问 https://www.mysite.com/oauth1/authorize? + 上面的令牌值:https://www.mysite.com/oauth1/authorize?oauth_token=vvpD756CGDFR14mSSdVhKBa3&oauth_token_secret=4Da4LssxtKi216n75kLOOTftwgXeNKXA7dOdft8aek2yVywh&oauth_callback_confirmed=true
就会进入WP的授权登录页面
 点击Authorize就登录成功了,会返回一串verification token:
点击Authorize就登录成功了,会返回一串verification token:

5. 拿着这串verification token回到Postman,再新建一个请求(我卡这里了,还请成功的朋友能够分享一下,谢谢):
请求地址 https://www.mysite.com/oauth1/access?oauth_verifier=UwyJm1ydfT3BcoVkXd9NJokE (注意加上了verification token)
Token填第2步获取的oauth_token,Token Secret填第2步获取的oauth_token_secret
其他也是照旧
 请求发送后返回一串新的令牌
请求发送后返回一串新的令牌oauth_token=l5uWjSKattTqk8ujmoZNL2PX&oauth_token_secret=AmVJ7skCbvK28u805gWTmzyZcULFhkRCwC9FCZruUP7qzKWm
自此登录认证完成。注意这个新的令牌是认证完成后的长期令牌,用于识别用户身份的,后面的请求要把令牌值换成新的令牌。
在WP后台的用户信息里会多出一个Authorized Applications,列出刚刚授权的网站应用:
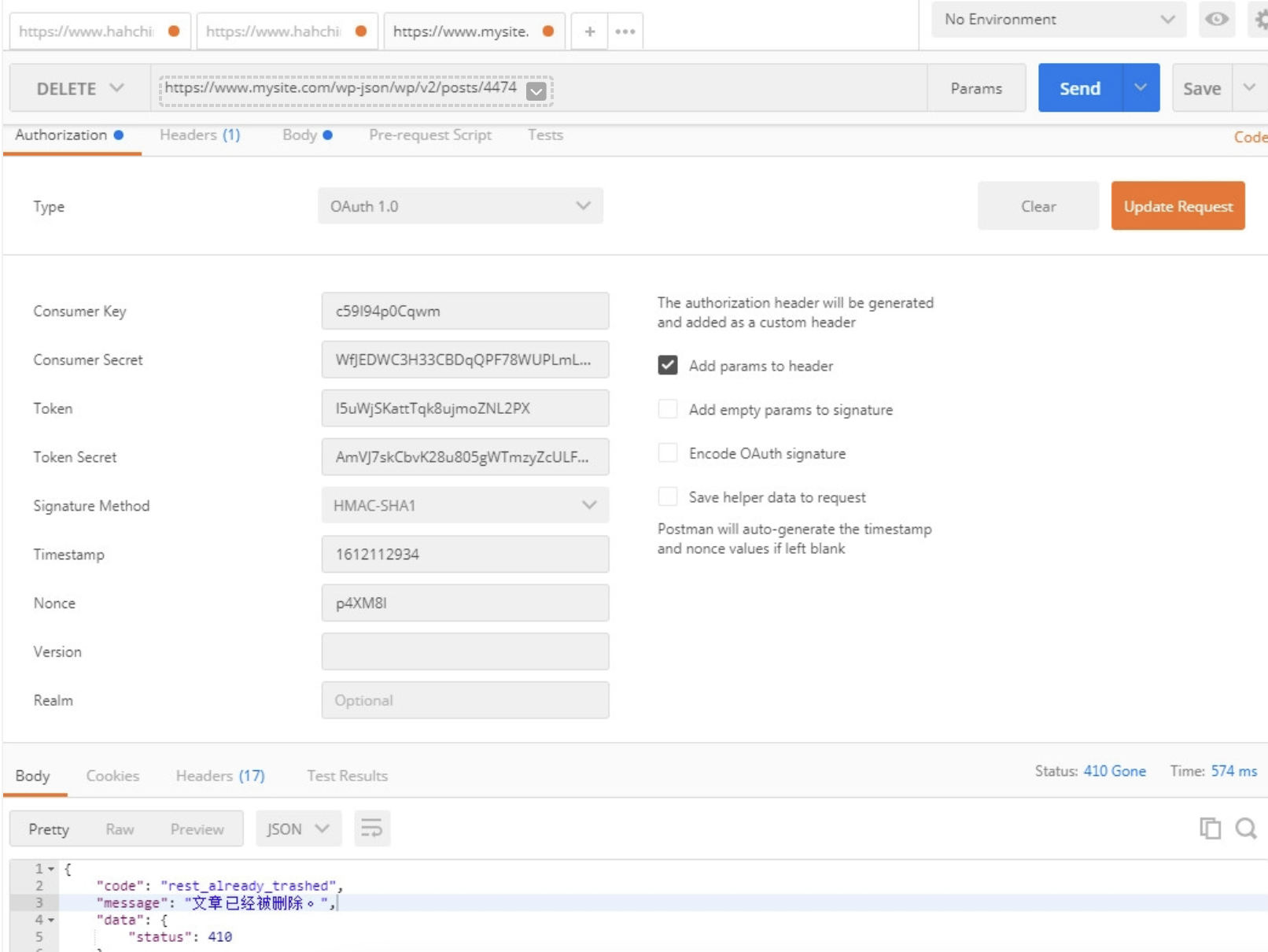
6. 测试数据,根据Rest API规则发送一个DEL请求删除一篇测试文章
注意要更换令牌了,用上一步获取的值替换Token和Token Secret
测试结果文章删除成功。
自此就通关了OAuth1.0的测试,我踩的一个最大的坑:在发送请求method上,原教程描述和截图都是发送的POST请求,我实测到第2步,无论如何都走不通,一直提示签名错误。后来通过”第六感”改成GET方式就通过了。原教程毕竟是多年前的老文章了,WP又更新了多年,难免留下新坑等着我们去踩。
自此了解了OAuth认证应用场景适用于网站之间的通信,比如我访问A站点时候需要从B站请求和写入B站数据,那么上面的www.mysite.com就得都换成B站域名。不过OAuth有个局限,就是不能把微信小程序充当A站角色,因为在第4步需要出现B站的登录页面,我们在微信小程序里是无法做这样的弹窗的。或许可以通过web-view去强行打开这个页面,但UI方面就格格不入了,这个方案显然不适用。
如果能通过隐式数据通信避免第四部的交互,改成在A站用自定义弹窗的方式授权就好了,但目前我无法做到。试想一下常见的第三方网站接入QQ登录,QQ在这里就充当B站点角色,那个登录页面也是跳转到QQ域名下的,这一步应该无论如何都是无法的跳过的。
文章出处:https://blog.brain1981.com/2304.html。

